Carolina Design Realty
Overview
Carolina Designs Realty (CDR) represents Outer Banks vacation homes for short-term rentals. (It is like an Airbnb for the Outer Banks.) They match homeowners with vacation-seeking families and friends.
Key Goal & Timeline
Update the website to position itself more competitively, reduce PPC spending and reflect current desktop and mobile design standards.
6 months (includes development)
Responsibilities
Stakeholder Interviews
User Interviews
Personas
User research
Information Architecture
Task Flows
Checkout Wireframes
Initial Mockups for testing
Adaptive Visual Design

Process
Conducted stakeholder interviews
PET™ (persuasion, emotion, trust) user interviews
Developed user personas
Identified drivers and obstacles (based on PET™ research) that either encourage or hinder users from purchasing phones or upgrading plans
Formulated hypotheses regarding use d’ decision-making processes
Created a framework of factors that facilitate the decision to lease a house
Finalized user personas
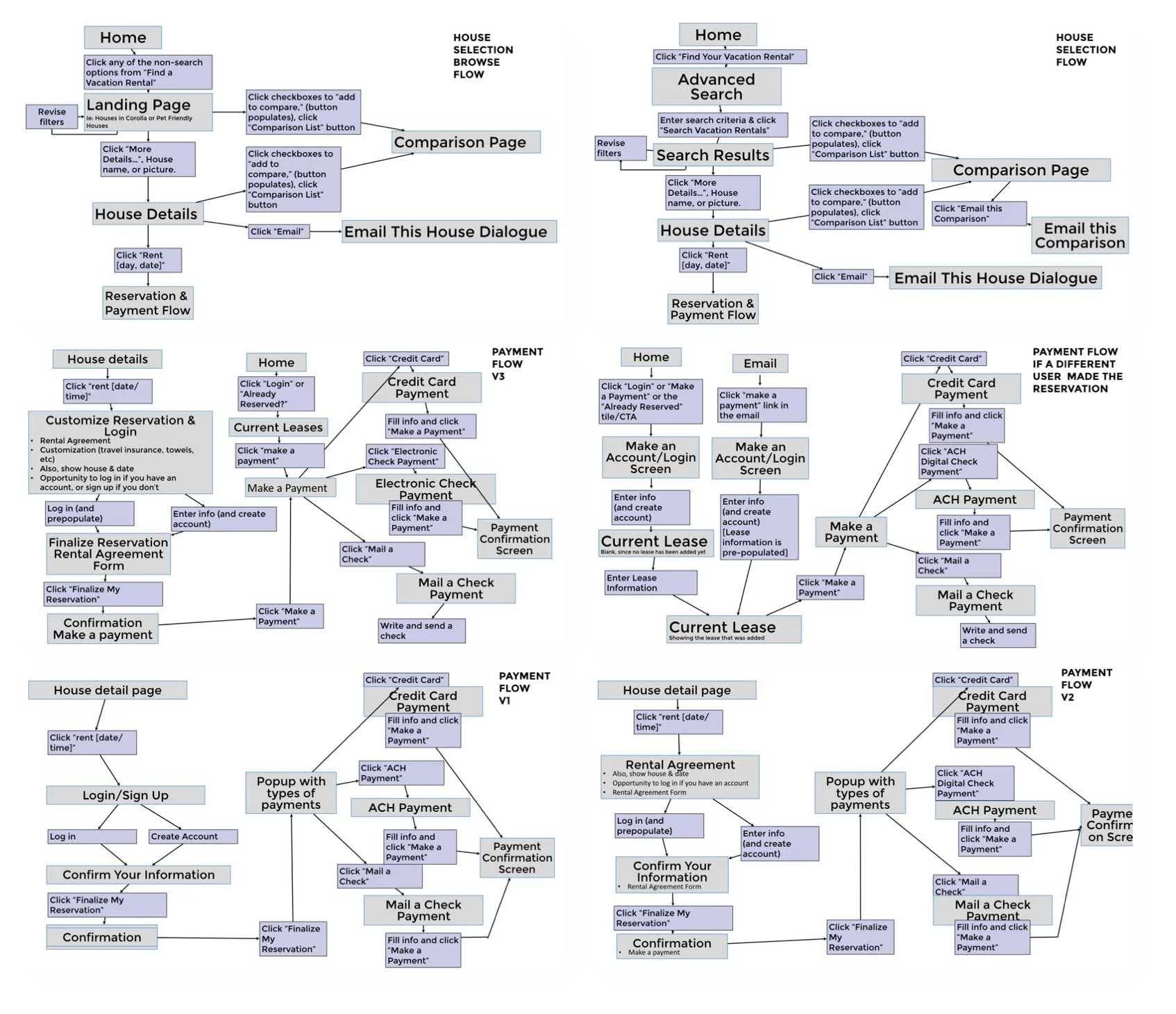
Developed task flows for booking a house
Created three mockups; tested concepts with 30 users
Conducted preference testing with three mockup concepts
Assessed the results
Mapped the information architecture
Designed a task flow for checkout
Created an adaptive website.
UX Methods Used
Stakeholder Interviews
User Interviews
User Research
PET™ Research
Ecosystem Creation
Personas
Customer Journey
Task flows
Information Architecture
Navigation
Prototyping
Wireframing
Adaptive visual design
Outcome
The site was launched and is currently doing over 70k page views a month. Sales have increased by 50%, resulting in 47% ($3.7M) revenue growth in 3 months.
UX Research: Ecosystem:
Factors that contributed to decision-making when booking a vacation rental were explored.
Information Architecture
Defines navigation and guides the user’s journey
A site audit was conducted, and new architecture was developed
Items outlined in red below require content
I used a legend where orange indicated needed copy
User Flow
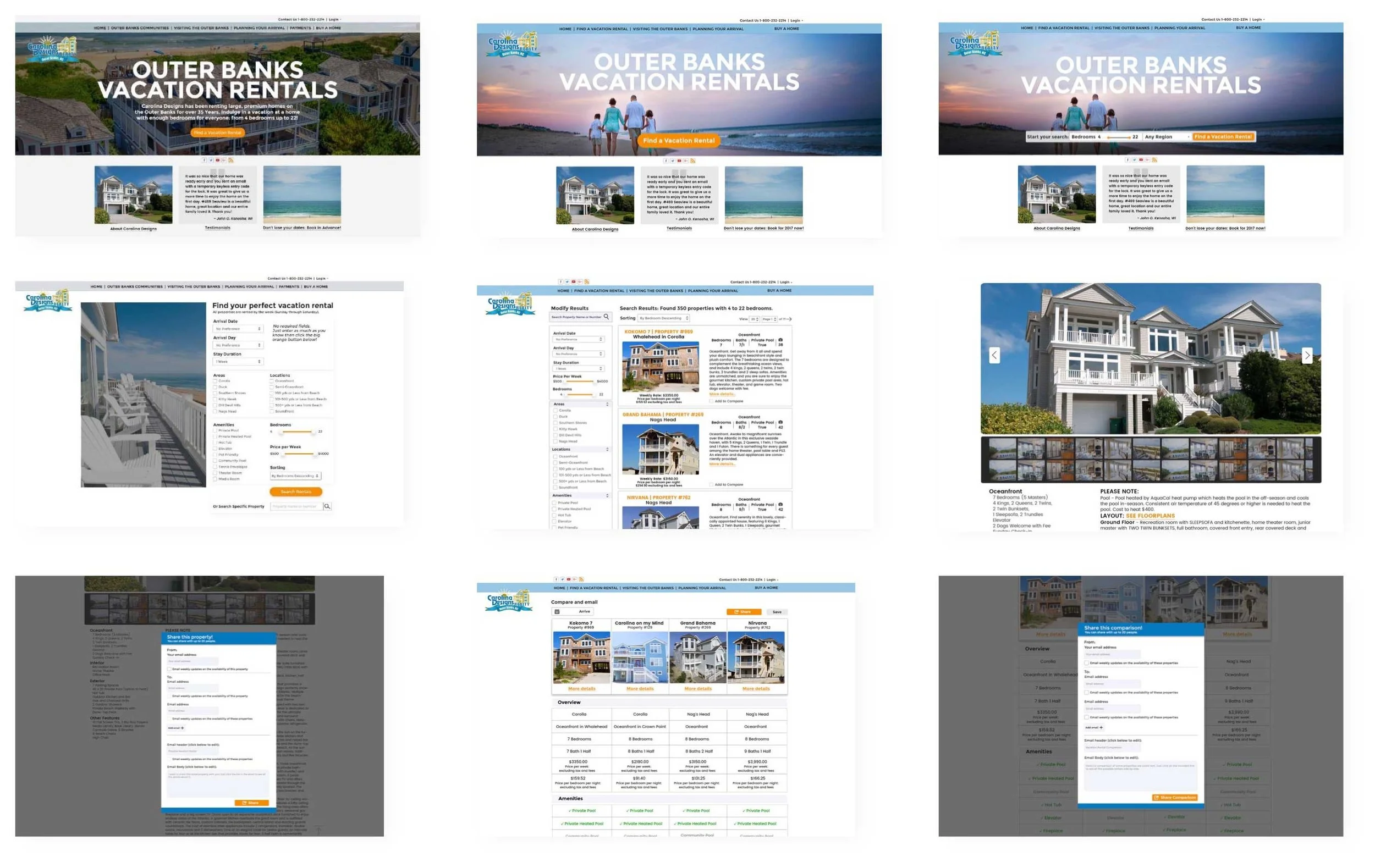
Mockups
Mockups based on the results of stakeholder interviews, PET™ research, and user interviews were utilized to evaluate initial concepts. These provided insights into what succeeded and what did not, serving as the foundation for the final design.
Homepage – 3 versions
Search criteria page
Search results page
Property page
Share property page
Comparison page
Share comparison page
Visual Design
Search Page
Users arrived at this page from the homepage. All the users tested liked the page.
The search criteria included everything users needed to find a home.
I implemented a “No required fields” message and backend that users appreciated, as it alleviated the frustration of encountering error messages.
Homepage
I utilized Bootstrap’s 12-column grid for the desktop site and incorporated a large hero image that had been tested with users.
Search Results
The displayed results met users’ expectations.
I created the filter with sliders, checkboxes, and accordion menus, allowing users to expand and close sections to reveal additional choices.
I included prices per bedroom and per night, which helped users skip the math and informed their group about how much they needed to pay.
The camera icon was appreciated as a quick way to view photos, while the map icon directed users to a Google Map API.
Users valued the ability to compare up to 10 homes. Although the mobile site did not offer this option, the language used was positive: “You can compare houses side by side on your Tablet or Desktop computer.”
Property Details
Clicking on a search result displayed the property details.
Users appreciated the large image of the house and the thumbnails for viewing the photo gallery.
They easily found the tabs at the top and expected the page to scroll based on their selection.
I kept the header fixed so users could conveniently click on another tab.
Users felt that the information provided was well-balanced and useful for decision-making.